编辑对话框
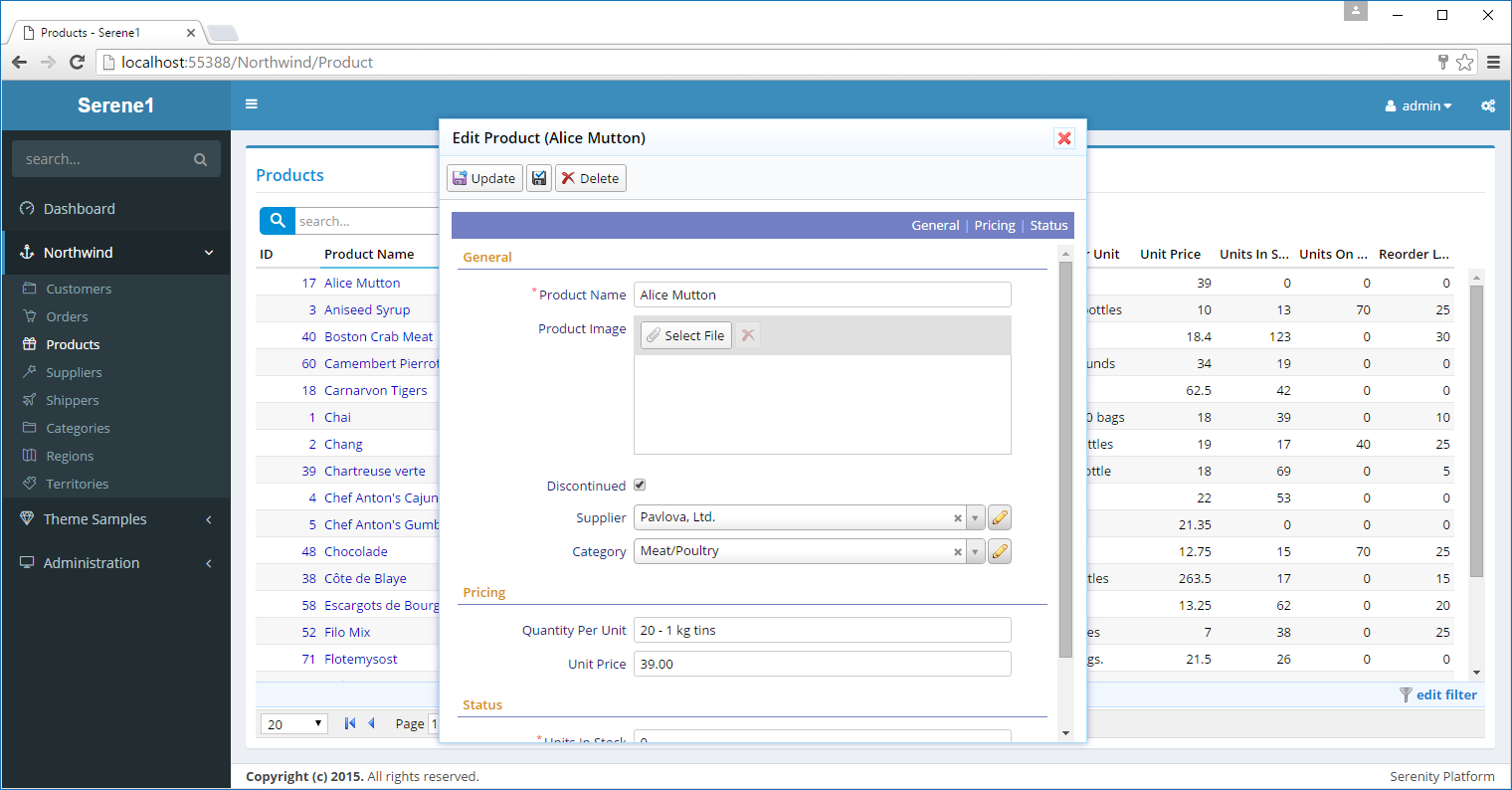
当你在产品列表页点击产品名称时会弹出一个编辑此行数据的对话框。

这个对话框是在客户端生成的,并非从服务器获取。所点击的实体的数据通过 AJAX 请求从服务器端获取(仅仅获取数据,没有HTML标签)。对话框是一个定制的 JQuery UI 对话框。
在这个表单中我们给字段分了三个类:General、Pricing和Status。通过点击顶部蓝色工具栏里面的分类连接可以定位到每个分类的开始位置。
每个表单字段都有标签和编辑器,占用一行。如果你需要也可以选择每行显示多个字段(通过修改CSS)。
标记了“*”的字段为必填(不能为空)。
每个字段根据数据类型如 string、image、upload、checkbox、select 等有一个特定类型的编辑器。
我们可以看到类似如下的 HTML 代码:
<div class="field ProductName">
<label>Product Name</label>
<input type="text" class="editor s-StringEditor" />
</div>
<div class="field ProductImage">
<label class="caption"> Product Image</label>
<div class="editor s-ImageUploadEditor">
...
</div>
</div>
...
每个字段有一个单独的“div”使用的样式是“field”。在这个 div 里面有一个 label 和其他会随着编辑类型变换的元素(input,select,div)。
通过看元素的样式名称就可以认出是编辑器类型(例如:s-StringEditor,s-ImageUploadEditor)。
在工具栏上面有保存按钮并关闭按钮,接下来是小一点的按钮,保存后对话框不会关闭,另外一个是删除记录。
大多数Serenity编辑对话框都有类似的UI,但是你可以定制按钮、字段、添加标签,或其他元素。